5/8
GWが終わったので、今週から週イチで書いていきますマル
せっかくなのでGWやったこと 4/28~5/3 岡山
— NISHI3(フェネック)🍣 (@nishi3__) 2017年4月29日鳥取砂丘でドローン飛ばした
帰りに寄った美味しかった(千里中央) pic.twitter.com/anJbcS2m7v
— NISHI3(フェネック)🍣 (@nishi3__) 2017年5月2日
コレ以降は、病院と家でゴロゴロしてた
明日から大学なので頑張る
Firebase for Swift3(導入)
前にIonic2のFirebase導入記事(こちら)を書いたので、今度はSwift3の導入記事です
といっても、公式ドキュメントを見た方がいいです
(公式ドキュメント => Firebase)
Firebaseプロジェクトに追加(console)
Firebase Consoleよりプロジェクトを作成します
追加しましたら、console画面でiosアプリにFirebaseを追加を選択します

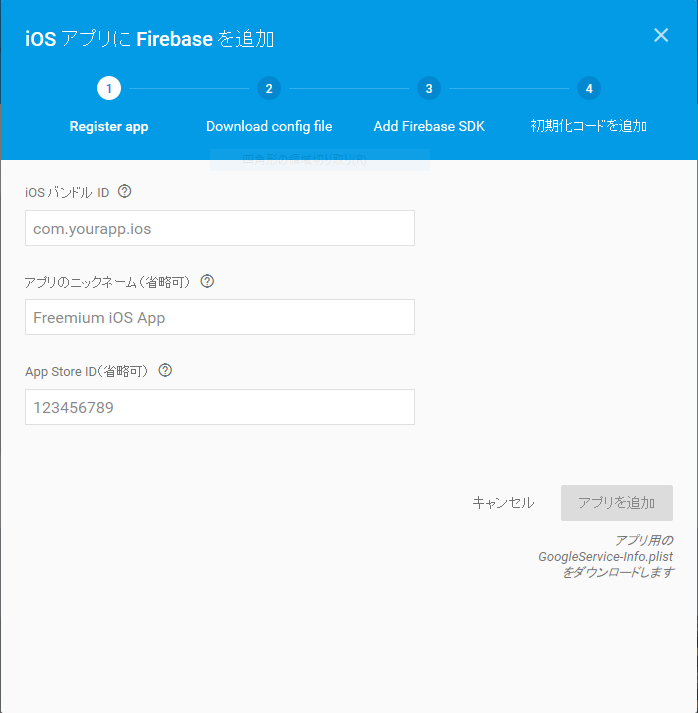
1.Register app
ここで、必要な情報を入れます

2.Download config file
次にGoogleService-Info.plistをダウンロードして、 Xcode プロジェクトのルートに移動し、すべてのターゲットに追加します
3.Add Firebase SDK
cocoaPodsからFirebaseのライブラリを入れてください。
(cocoaPodsを入れてない人はここでインストールしておきましょう -> CocoaPods.org)
終わったら、 .xcworkspaceを開いておきましょう
4. 初期化コードを追加
あとは、 AppDelegateクラスに初期化コードを入れておきましょう
これで、Firebaseの導入は終了です
Ionic2+ng2-charts(導入)
概要
数日コレで悩んでやっとできたので、備忘録です。
ng2-chartsとは棒グラフとか円グラフとかを表示できるやつです。
ng2-chartsのインストール
npm install --save ng2-charts
node_modulesにchart.js/とng2-charts/ができるはずです(たぶん)
app.module.tsに追加
import { ChartsModule } from 'ng2-charts/ng2-charts';
import '../../node_modules/chart.js/dist/Chart.bundle.min.js';
// In your App's module:
imports: [
ChartsModule
]
import { ChartsModule } from 'ng2-charts/ng2-charts';だけだとエラーができるので、import '../../node_modules/chart.js/dist/Chart.bundle.min.js';を追加することでちゃんと動くようになります。
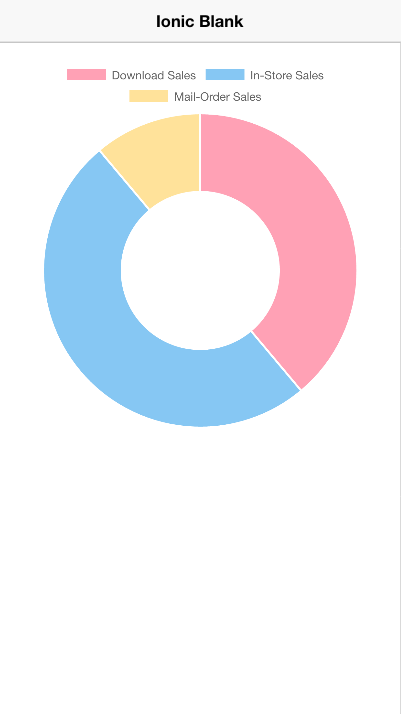
sample

<ion-header>
<ion-navbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<div style="display: block">
<canvas baseChart
[data]="doughnutChartData"
[labels]="doughnutChartLabels"
[chartType]="doughnutChartType"
(chartHover)="chartHovered($event)"
(chartClick)="chartClicked($event)"></canvas>
</div>
</ion-content>
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) {
}
// Doughnut
public doughnutChartLabels:string[] = ['Download Sales', 'In-Store Sales', 'Mail-Order Sales'];
public doughnutChartData:number[] = [350, 450, 100];
public doughnutChartType:string = 'doughnut';
// events
public chartClicked(e:any):void {
console.log(e);
}
public chartHovered(e:any):void {
console.log(e);
}
}
Firebase for Ionic2(導入)
(自分用の記録)
1.ionic2のプロジェクトを作成
2.npmでFirebaseを入れる
npm install angularfire2 --save
3.app.module.tsに
import { AngularFireModule } from 'angularfire2';
とFirebase consoleのウェブアプリにFirebaseを追加からConfig部分を

export const firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
storageBucket: "",
messagingSenderId: ""
};
と@NgModuleのimports内に
imports: [
IonicModule.forRoot(MyApp),
AngularFireModule.initializeApp(firebaseConfig)
],
導入終了
(Sample)
import { NgModule, ErrorHandler } from '@angular/core';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { AngularFireModule } from 'angularfire2';
export const firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
storageBucket: "",
messagingSenderId: ""
};
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
IonicModule.forRoot(MyApp),
AngularFireModule.initializeApp(firebaseConfig)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [{provide: ErrorHandler, useClass: IonicErrorHandler}]
})
export class AppModule {}
追記 npm installでangularfire2にするの忘れててエラーインストールできてなかった人がいたかもしれないのですいません
1/28
今週のまとめ
今週はAngular2の本が発売したり、グリザイアシリーズのコンプリートボックスが発売したりなど、いろいろありました。
Angular2の本

Angular2によるモダンWeb開発 TypeScriptを使った基本プログラミング
- 作者: 末次章
- 出版社/メーカー: 日経BP社
- 発売日: 2017/01/18
- メディア: 単行本
- この商品を含むブログ (1件) を見る
コレが発売したと聞いて、すぐさまアマゾンでポチってもうテスト勉強そっちのけでサンプルコードや、曖昧だった部分を覚えました。
実に、自分が曖昧で書いていたことがはっきりしました。
サークルでもこれからいろいろ使っていくことが増えるので、一層のAngularライフを充実させるべくどんどん書いていきます。
グリザイア・コンプリートボックス
待ちに待った、コンプリートボックスが発売したので今日朝からCDを読み込んで、曲を整理したり、やれていなったDLCを入れてプレイしたりしていました。
グリザイアシリーズはエロゲでもまた違った作品なので、是非やりましょう!!
(Amazon) -> http://amzn.asia/i9CEqpc
今日やったこと
上のグリザイアをプレイすることと並行して、某プロジェクトで本格的にIonicを使ったアプリ作成が始まったので、簡単なセットアップと説明用のReadMeをちょこちょこ書いて、午後は横浜中華街で高級中華を食べてぶらぶら横浜を散歩した。
うーん、プロジェクトでつくるアプリ、自分のチームの人たちがどこまでできるのか心配なので、計画を細かく建てなければ…
