Ionic2+ng2-charts(導入)
概要
数日コレで悩んでやっとできたので、備忘録です。
ng2-chartsとは棒グラフとか円グラフとかを表示できるやつです。
ng2-chartsのインストール
npm install --save ng2-charts
node_modulesにchart.js/とng2-charts/ができるはずです(たぶん)
app.module.tsに追加
import { ChartsModule } from 'ng2-charts/ng2-charts';
import '../../node_modules/chart.js/dist/Chart.bundle.min.js';
// In your App's module:
imports: [
ChartsModule
]
import { ChartsModule } from 'ng2-charts/ng2-charts';だけだとエラーができるので、import '../../node_modules/chart.js/dist/Chart.bundle.min.js';を追加することでちゃんと動くようになります。
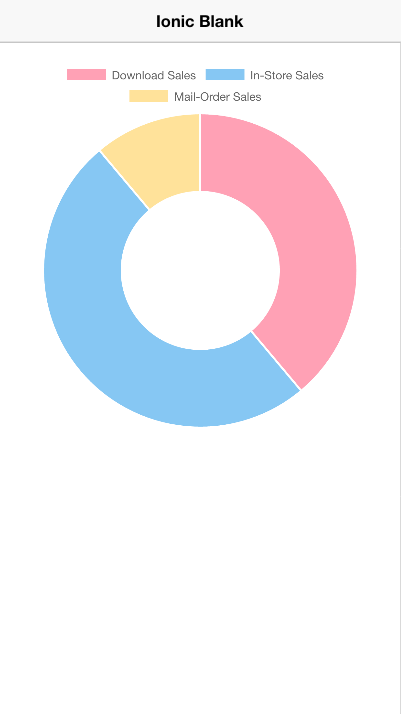
sample

<ion-header>
<ion-navbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<div style="display: block">
<canvas baseChart
[data]="doughnutChartData"
[labels]="doughnutChartLabels"
[chartType]="doughnutChartType"
(chartHover)="chartHovered($event)"
(chartClick)="chartClicked($event)"></canvas>
</div>
</ion-content>
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) {
}
// Doughnut
public doughnutChartLabels:string[] = ['Download Sales', 'In-Store Sales', 'Mail-Order Sales'];
public doughnutChartData:number[] = [350, 450, 100];
public doughnutChartType:string = 'doughnut';
// events
public chartClicked(e:any):void {
console.log(e);
}
public chartHovered(e:any):void {
console.log(e);
}
}
Firebase for Ionic2(導入)
(自分用の記録)
1.ionic2のプロジェクトを作成
2.npmでFirebaseを入れる
npm install angularfire2 --save
3.app.module.tsに
import { AngularFireModule } from 'angularfire2';
とFirebase consoleのウェブアプリにFirebaseを追加からConfig部分を

export const firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
storageBucket: "",
messagingSenderId: ""
};
と@NgModuleのimports内に
imports: [
IonicModule.forRoot(MyApp),
AngularFireModule.initializeApp(firebaseConfig)
],
導入終了
(Sample)
import { NgModule, ErrorHandler } from '@angular/core';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { AngularFireModule } from 'angularfire2';
export const firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
storageBucket: "",
messagingSenderId: ""
};
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
IonicModule.forRoot(MyApp),
AngularFireModule.initializeApp(firebaseConfig)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [{provide: ErrorHandler, useClass: IonicErrorHandler}]
})
export class AppModule {}
追記 npm installでangularfire2にするの忘れててエラーインストールできてなかった人がいたかもしれないのですいません
1/28
今週のまとめ
今週はAngular2の本が発売したり、グリザイアシリーズのコンプリートボックスが発売したりなど、いろいろありました。
Angular2の本

Angular2によるモダンWeb開発 TypeScriptを使った基本プログラミング
- 作者: 末次章
- 出版社/メーカー: 日経BP社
- 発売日: 2017/01/18
- メディア: 単行本
- この商品を含むブログ (1件) を見る
コレが発売したと聞いて、すぐさまアマゾンでポチってもうテスト勉強そっちのけでサンプルコードや、曖昧だった部分を覚えました。
実に、自分が曖昧で書いていたことがはっきりしました。
サークルでもこれからいろいろ使っていくことが増えるので、一層のAngularライフを充実させるべくどんどん書いていきます。
グリザイア・コンプリートボックス
待ちに待った、コンプリートボックスが発売したので今日朝からCDを読み込んで、曲を整理したり、やれていなったDLCを入れてプレイしたりしていました。
グリザイアシリーズはエロゲでもまた違った作品なので、是非やりましょう!!
(Amazon) -> http://amzn.asia/i9CEqpc
今日やったこと
上のグリザイアをプレイすることと並行して、某プロジェクトで本格的にIonicを使ったアプリ作成が始まったので、簡単なセットアップと説明用のReadMeをちょこちょこ書いて、午後は横浜中華街で高級中華を食べてぶらぶら横浜を散歩した。
うーん、プロジェクトでつくるアプリ、自分のチームの人たちがどこまでできるのか心配なので、計画を細かく建てなければ…
1/16
0時位にトボトボ3日間くらい掛けて書いた記事を公開しました。
いろいろ公開してから修正点が出てきたのでおいおい直していきます
一応、前に書いたアプリ作成目標が一個消えたので次のアプリ作成を進めて行きたいです(その前に来るテストを殺さなければ)
AlmofireとSwiftyJSONで天気アプリ
(記録用)
環境
- Xcode8.2.1
- Swift3.0.2
天気API
- OpenWeatherMap
(登録して、API Keyを取得しておいてください)
つくる
1.プロジェクト作成
Single View Applicationで適当なプロジェクトを作る。
一回、閉じる
2.CarthageでAlmofireとSwiftyJSON入れる
Carthageのインストール
CartFileにAlamofireとSwiftyJSONを追加
github "Alamofire/Alamofire" github "SwiftyJSON/SwiftyJSON"
追加したらcarthage update --platform iOS --no-use-binariesをする
(--no-use-binariesをしないとSwiftyJSONがエラーでうごいてくれない)
ここで2〜3分待つので気長に待つ
終わったら、プロジェクトを開く
3.ライブラリを追加
プロジェクトファイル(左バーの上の青いやつ)のgeneralタブにある「Linked Frameworks and Library」の+ボタンを押す
Frameworksの選択画面が出ますが、出てるのは無視で、「Add Other...」を押す
Carthage/Build/iOSの中にあるAlamofire.framewarkとSwiftyJSON.frameworkを選択する
追加できたら、Build Phasesタブで左上の+ボタンの「New Run Script Phase」をして、リストの下に「Run Script」ができるので
Shell
/usr/local/bin/carthage copy-frameworks
input Filesの+ボタン
$(SRCROOT)/Carthage/Build/iOS/Alamofire.framework $(SRCROOT)/Carthage/Build/iOS/SwiftyJSON.framework
これでプロジェクトにライブラリを追加できる
4.実装
今回は、Viewの名前をWeatherViewControllerとします。(以後、ViewComtrollerと言う)
最初からあるViewController.swiftを消して、WeatherTableViewController.swiftを作成します。
ViewControllerのStoryboard
StoryboardのTable View Controllerを選択して、Custom ClassをWeatherViewControllerにします。
EditorタブよりEmbed InからNavigation Controllerを選択します。
(Navigator ControllerをIs Initial View Controllerにしときましょう)ViewControllerのコード(土台作成)
import UIKit class WeatherViewController: UITableViewController { override func viewDidLoad() { super.viewDidLoad() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } }
ここに、AlamofireとSwiftyJSONをインポート
import UIKit import Alamofire import SwiftyJSON
- ViewControllerのコード(Alamofire編)
次は、AlamofireでAPIを取得します。 取得する処理はgetWeatherメソッドで定義していきます。
func getWeather() { }
openWeatherMapへリクエストを飛ばします。
func getweather() { // APPID={取得したやつ} Alamofire.request("http://api.openweathermap.org/data/2.5/forecast?q=Machida&mode=json&APPID=") }
標準でURLのみのときはGETになっています。
func getWeather() { // APPID={取得したやつ} Alamofire.request("http://api.openweathermap.org/data/2.5/forecast?q=Tokyo&mode=json&APPID=").responseJSON { response in switch response.result { case .success(let value): // ここに書いていく case .failure(let error): print(error) } } }
(↑一応、エラーも見たいのでSuccessかFailtureの書いてます。)
ここまで書いたら、上のviewDidLoadにgetweatherメソッドを書いときます。
override func viewDidLoad() { super.viewDidLoad() getWeather() }
- ViewControllerのコード(SwiftyJSON編)
上で取得したJSONをSwiftyJSONを使って変換してデータにします。
特に考えもしないforで回しました。
func getWeather() { // APPID={取得したやつ} Alamofire.request("http://api.openweathermap.org/data/2.5/forecast?q=Tokyo&mode=json&APPID=").responseJSON { response in switch response.result { case .success(let value): let json = JSON(value) for i in 0 ..< self.cellNum { let dt_txt = json["list"][i]["dt_txt"] let weatherMain = json["list"][i]["weather"][0]["main"] let weatherDescription = json["list"][i]["weather"][0]["description"] let info = "\(dt_txt), \(weatherMain), \(weatherDescription)" print(info) self.cellItems[i] = info } self.tableView.reloadData() case .failure(let error): print(error) } } }
JSONから日付時間と天気と天気詳細をだしたました。 cellNumとcellItemはviewDidLoad()の前に書きました。
var cellItems = NSMutableArray() let cellNum = 40
- ViewControllerのコード(TableView編)
あとは、テーブルビューで表示できるようにするだけなのでぱっぱと終わらせました。
override func numberOfSections(in tableView: UITableView) -> Int { return 1 } override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return self.cellNum } override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath) if self.cellItems.count > 0 { cell.textLabel?.text = self.cellItems[indexPath.row] as? String } return cell }
StoryboardのTableViewのCellにはIdentifierでcellとしています。
5.Httpを使えるようにする
たぶん、このまま動かすとエラーでnullと出ると思うので、ここでHttpを許可します。
info.plistで一番上のInformation Property List の+ボタンを押すとリストが出てくるので、そこで「App Transport Security Settings」を打つかコピペしてもらうとそこにもう一つ+ボタンがでるので同じように「Allow Arbitrary Loads」して出てくるもののValueをNO→YESに替えるとHttpが使えるようになります。
完成
これでできました。 記録なので、ちょっとしたらQiitaとかにも同じのを出すと思います。(こっちは下書き的な感じだったので)
1/15
JavaScript本格入門が新しくなってるので、気になったので購入した。

改訂新版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで
- 作者: 山田祥寛
- 出版社/メーカー: 技術評論社
- 発売日: 2016/09/30
- メディア: 大型本
- この商品を含むブログを見る
昨夜届いて、全体的に読んでみたが改定前のやつと比較して、ES2015に対応していたりなど新しいことが書いてあるので、買ってよかったです。
某プロジェクトの担当の方にも買っても貰いたいですね。
とりあえず、テスト前なので少しは勉強もしなければ...